Cara Menambahkan Video Youtube ke Dalam Postingan
Blogger Otodidak | 12.03 |
Blogging
Posting ini menjelaskan bagaimana menanamkan (menyisipkan) video youtube di blog blogger anda:
Anda ingin menanamkan video (film) ke dalam blog? Caranya sangat mudah. Anda ingin menanamkan video asli Anda, mendaftar untuk memiliki account di youtube dan upload video Anda dan dapatkan kode embed.
Jika tidak memiliki akun youtube, Anda dapat dengan mudah menanamkan setiap video youtube milik orang lain di blog. Search di youtube.com dan lihat video favorit anda yang ingin anda tambahkan. Misalnya Anda ingin menanamkan video Lucu, cari dan copy kode embednya ke notepad.
Prosesnya dijelaskan di bawah ini dengan gambar untuk memudahkan pemahaman.
2.Copy kode embed (ctrl + c) dan paste (ctrl + v) di jendela notepad.
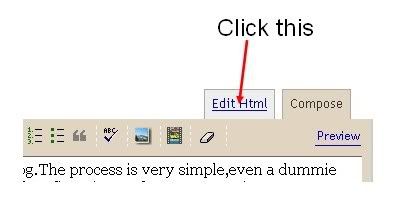
3. Sign ke blogger Anda dan klik tombol Entri Baru dan berikutnya, pilih pilihan 'Edit html', seperti ditunjukkan di bawah ini dan paste kode embed videonya disini.
4. Publish post. Itu saja, seperti yang Anda lihat sekarang, video youtube melekat pada posting Anda dengan benar.
CATATAN: Anda dapat mengubah lebar dan tinggi video dengan mengganti nilai-nilai dengan yang diinginkan Anda.
Jika Anda memiliki keraguan tentang posting ini, jangan ragu untuk bertanya melalui komentar dibawah.
Read more
Anda ingin menanamkan video (film) ke dalam blog? Caranya sangat mudah. Anda ingin menanamkan video asli Anda, mendaftar untuk memiliki account di youtube dan upload video Anda dan dapatkan kode embed.
Jika tidak memiliki akun youtube, Anda dapat dengan mudah menanamkan setiap video youtube milik orang lain di blog. Search di youtube.com dan lihat video favorit anda yang ingin anda tambahkan. Misalnya Anda ingin menanamkan video Lucu, cari dan copy kode embednya ke notepad.
Prosesnya dijelaskan di bawah ini dengan gambar untuk memudahkan pemahaman.
1. Pergi ke youtube.com dan cari video yang diperlukan Anda
2.Copy kode embed (ctrl + c) dan paste (ctrl + v) di jendela notepad.
3. Sign ke blogger Anda dan klik tombol Entri Baru dan berikutnya, pilih pilihan 'Edit html', seperti ditunjukkan di bawah ini dan paste kode embed videonya disini.
4. Publish post. Itu saja, seperti yang Anda lihat sekarang, video youtube melekat pada posting Anda dengan benar.
CATATAN: Anda dapat mengubah lebar dan tinggi video dengan mengganti nilai-nilai dengan yang diinginkan Anda.
Jika Anda memiliki keraguan tentang posting ini, jangan ragu untuk bertanya melalui komentar dibawah.
Pelajari cara menyembunyikan, menonaktifkan atau menghapus navbar blogger (navigasi bar) dari blog Anda.
Pertama, mari kita ketahui apa itu navbar blogger:
Navbar blogger memungkinkan pengguna untuk dengan mudah menavigasi ke blog lain dan juga memiliki fitur untuk mencari blog, dan menandai setiap blog sebagai spam.
Jadi, sekarang Anda memiliki pengetahuan yang jelas tentang apa navbar blogger itu. Tapi, mengapa begitu banyak orang lebih memilih untuk menghapus navbar meskipun memiliki fitur yang dapat memudahkan kita, seperti pencarian, dll. Banyak orang berpikir bahwa, itu merusak tampilan dari blog, terutama jika blog Anda memiliki tata letak differnet subjudul yang terlihat terlalu jelas untuk melihat visitor.
Baiklah, biarkan saya datang ke titik yang sebenarnya tentang cara menonaktifkan atau menyembunyikan navbar blogger Anda.
Berikut ini adalah langkah-langkah tentang bagaimana melakukannya.
1.Sign in ke account blogger Anda dan klik tombol tata letak/layout di sebelah nama blog Anda
Berikut ini adalah langkah-langkah tentang bagaimana melakukannya.
1.Sign in ke account blogger Anda dan klik tombol tata letak/layout di sebelah nama blog Anda
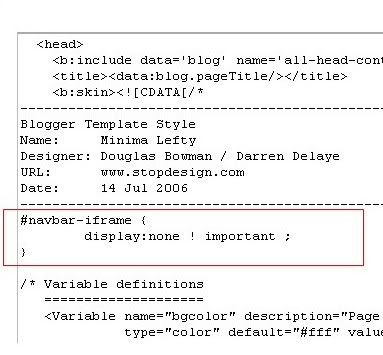
2. Selanjutnya, klik tab edit html seperti terlihat pada gambar dibawah ini.
3. Tambahkan kode html di bawah seperti yang terlihat dalam gambar di bawah.
4. Simpan perubahan.
Sekarang, Anda dapat melihat blog Anda tanpa navbar, tips ini hanya menyembunyikan navbar, tidak benar-benar menghapusnya. Jika Anda ingin navbar muncul lagi, hapus saja kode tersebut dan simpan perubahan.
Jika Anda memiliki keraguan tentang posting ini, jangan ragu untuk bertanya melalui komentar dibawah.
Sekarang, Anda dapat melihat blog Anda tanpa navbar, tips ini hanya menyembunyikan navbar, tidak benar-benar menghapusnya. Jika Anda ingin navbar muncul lagi, hapus saja kode tersebut dan simpan perubahan.
Jika Anda memiliki keraguan tentang posting ini, jangan ragu untuk bertanya melalui komentar dibawah.
Memberikan tampilan yang profesional untuk halaman "About Us" Anda cukup menjadi prioritas dalam membangun sebuah blog, mengingat apa yang akan dilihat oleh pengunjung blog anda adalah halaman "About Us", ketika mereka ingin tahu mengenai anda. Pengunjung memiliki hak untuk tahu siapa Anda dan apa yang Anda lakukan dan di mana Anda berada. Halaman "About Us" Anda adalah identitas yang anda publikasikan dalam blog anda dan ini menjadi suatu kewajiban bila anda membangun blog yang profesional atau ingin terlihat lebih profesional.
Pada halaman identitas ini anda dapat menambahkan sedikit biodata Anda dan kemudian menjelaskan tujuan dari blog atau website Anda. Ini adalah halaman yang paling penting bagi pengunjung biasa dan bagi calon pengiklan di blog anda. Jadi Pastikan Anda meninggalkan kesan yang baik pada mereka dengan memberikan identitas yang sebenarnya.
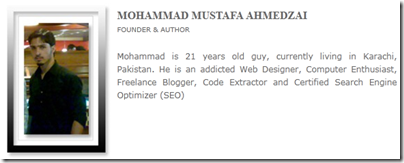
Anda dapat melihat contoh desain halaman "About Us" berikut ini:
Apa yang baru didalamnya?
Desain ini meliputi 4 fitur yang paling penting yaitu:
1. Semua Widget Blogger dibawah judul Pos dan di bagian bawah disimpan tersembunyi
2. Tiga Baris keren yang menjelaskan konsep seluruh situs anda yaitu 1 - Bio Anda, 2 - Tujuan Blog dan 3 - Penutup.
3. Pidato Voice Pasif digunakan untuk membuat benda terlihat profesional
4. Ini Memuat dalam detik
Jika Anda pikir Anda benar-benar membutuhkannya seperti itu maka saya yakin Anda akan senang untuk membaca tutorial di bawah ini.
Cara membuat halaman "About Us" desain baru
Untuk tutorial ini saya menyarankan agar Anda menggunakan Windows Live Writer . WLW akan membuat desain halaman Anda lebih rapi dan bersih. Oke, mari kita mulai bekerja!
Salin semua data dalam halaman "about us" anda ke notepad
Hapus segala sesuatu di sekitar halaman Anda dan mulai menulis bio baru tentang diri Anda tidak lebih dari 3-4 baris. Kemudian tambahkan sebuah foto terbaik Anda di sebelah kiri. Lihat contoh di bawah ini,

3. Sekarang Anda perlu menambahkan beberapa baris/paragraf dimana Anda dapat berbicara tentang layanan Anda, tujuan dll. Saya menyarankan agar Anda membuat paling banyak dua-tiga baris dan atur panjang pendeknya. Gunakan kalimat pasif dan hindari menggunakan "Saya ini dan itu" bukan menggunakan nada yang mungkin terdengar seolah-olah orang lain menggambarkan penulis. Setelah Anda telah menuliskan paragraf kemudian mulai melampirkan setiap paragraf satu per satu antara kode ini,
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH TEXT HERE
</font></div>
</div>
</div>
<div style="text-align: justify"> </div>
Lakukan selama setiap paragraf. Sebagai contoh jika Anda telah menulis tiga paragraf kemudian menyertakan mereka dalam kode-kode seperti ini,
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH-1 TEXT HERE
</font></div>
</div>
</div>
<div style="text-align: justify"> </div>
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH-2 TEXT HERE
</font></div>
</div>
</div>
<div style="text-align: justify"> </div>
<div style="border: #686868 5px solid; padding: 10px; -moz-border-radius: 15px; -webkit-border-radius: 15px">
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><img style="display: inline; float: right" align="right" src="ADD IMAGE LINK HERE" width="128" height="128" /></div>
<div style="text-align: justify"><font color="#666666">
ADD PARAGRAPH-3 TEXT HERE
</font></div>
</div>
</div>
<div style="text-align: justify"> </div>
Membuat perubahan ini:
Untuk mengubah warna perbatasan edit ayat # 686868 dengan pilihan warna pilihan Anda. Gunakan kami alat pembangkit warna .
Ganti ADD IMAGE LINK HERE dengan URL dari gambar Anda. Coba Anda menggunakan 128px gambar kecil oleh 128px dalam ukuran.
Untuk menyesuaikan ukuran gambar sunting width = "128" dan height = "128"
4. Akhirnya menyimpan halaman Anda dan mempublikasikannya. Kunjungi halaman Tentang Kami melihat dalam tindakan!
Sembunyikan Widget
Sekarang kita perlu untuk menyembunyikan semua widget yang muncul di bawah judul posting dan di bagian bawah posting. Widget ini biasanya ikon bookmark sosial, kode AdSense dan widget related post yang muncul pada semua posting Anda. Untuk menyembunyikan mereka dengan baik ikuti langkah berikut,
Go To Blogger> Desain> Edit HTML
1. Backup template anda
2. Periksa "Expand Template Widget" kotak
3. Mencari,
<data:post.body/>
dan di atas itu masukan semua kode widget Anda antara kode di bawah ini,
<b:if cond='data:blog.url != "ADD YOUR ABOUT US PAGE URL HERE"'>
WIDGET CODES
</b:if>
Tambahkan semua kode widget Anda antara dua garis tebal. Ganti ADD YOUR ABOUT US PAGE URL HERE dengan link halaman Tentang Anda.
5. Lakukan hal yang sama untuk semua kode widget di bawah
6. Simpan template Anda dan kunjungi blog Anda untuk melihat loading halaman dalam hitungan detik dengan tampilan rapi dan bersih.
Memasang Widget "Do you like this story?" di bawah postingan
Blogger Otodidak | 11.23 |
Widget
Widget "Do you like this story?" untuk postingan anda. Pernah lihat dibeberapa blog teman-teman, tepat dibawah posting. Plugin ini akan bekerja dengan baik di BlogSpot dan blog wordpress. Tutorial di bawah ini ditujukan untuk pengguna blogger saja. Pengguna wordpress mungkin hanya menambahkan kode pada langkah #5 tanpa garis ungu tepat di bawah judul posting secara manual. Silahkan lihat demonya:
Keuntungan menggunakan widget ini
Karena terletak di bawah postingan, sehingga memungkinkan pengunjung untuk mengklik tombol like, jika ini diaplikasikan untuk tombol fan page facebook anda, tentu akan menambah jumlah yang ngelike halaman facebook anda, tanpa mereka sadari itu sebenarnya adalah tombol like untuk halaman facebook anda.
Cara menmbahkan widget ini di Blogger
Ikuti langkah-langkah mudah ini:
1. Masuk ke Blogger> Desain> Edit HTML
2. Back up template Anda
3. Klik "Expand Widget Template"
4. Cari kode ini
5. Tepat di atas itu paste kode ini:
Ganti bloggerotodidak dengan nama username twitter anda
Secara default tombol akan menghitung hits untuk link posting saja. Hal ini akan menyebabkan tiap posting Anda untuk disukai dan beredar melalui Facebook. Tetapi jika Anda ingin meningkatkan pengikut Fan page Facebook Anda, maka Anda dapat merubah tombol untuk menghitung hits diganti dengan tombol Fan Page, caranya dengan mengganti kode dibawah ini:
Ganti dengan kode dibawah ini:
Ganti BloggerOtodidak dengan nama pengguna Facebook Anda. Jika Anda belum membuat username Facebook, klik disini untuk membuatnya.
6. Simpan template!
Kunjungi salah satu posting blog Anda untuk melihat hasilnya. Widget dikodekan sedemikian rupa sehingga akan muncul hanya di halaman posting dan tidak di homepage. Jika Anda ingin menampilkan juga di homepage, hapus kode ini:
<b:if cond='data:blog.pageType == "item"'>
dan ini:
</b:if>
Jika memerlukan bantuan silahkan bertanya melalui form komentar dibawah.
Happy blogging!
Apakah Anda bingung memilih platform blogging gratisan untuk memulai ngeblog? Tak diragukan lagi platform terdepan untuk saat ini adalah Blogger dan Wordpress. Sekarang untuk menilai mana yang lebih baik kita lihat perbandingan pada tabel di bawah ini, akan sangat membantu anda dalam membuat keputusan yang cerdas.
Catatan: Saya bukan karyawan dari Blogger atau Wordpress. Tabel di bawah ini semata-mata hanya penelitian pribadi dari yang saya tahu yang juga di amini oleh para master blog.
Wordpress.com VS Blogger.com
Tabel Perbandingan
| Fitur | Blogger | Wordpress | Pemenang |
|---|---|---|---|
| Kustomisasi Template | Layout Gratis Bisa di Edit | Tidak bisa di edit | Blogger |
| Tutorial/ Bantuan | Banyak yang membahas | Cuma beberapa | Blogger |
| Jumlah template gratis | Hampir setiap hari banyak yang buat | Hanya Sedikit | Blogger |
| Coding yang digunakan | Menggunakan kode script yang mudah yaitu HTML, XML, CSS | Menggunakan Script php yang hanya beberapa orang yg mengerti | Blogger |
| Antarmuka dashboard | User friendly | Rumit | Blogger |
| Koleksi template standar | Koleksi template default sebagian besar kurang profesional | Lebih dari 70+ template kualitas tinggi | Wordpress |
| Pergantian template | Template dapat diganti dengan yang lebih profesional | Tidak ada perubahan yg diperbolehkan | Blogger |
| Widget | Tersedia banyak, resmi ataupun tidak | Terbatas | Blogger |
| SEO | Meskipun dimiliki google,optimasi perlu dilakukan | Mudah untuk mengoptimalkan | Keduanya |
| Penyimpanan video | 16GB | 3GB | Blogger |
| Jenis penyimpanan file | Hanya memungkinkan mengupload gambar | Upload file ppt, pdf,doc, dan odt. | Wordpress |
| Blog stata | Tidak memiliki sistem default statistik.Tapi bisa menggunakan script pelacakan pihak ketiga | Memiliki pengunjung default sistem yg menunjukan statistik utk 2 hari saja. Tidak memberikan laporan yg rinci. | Blogger |
| Mitra | 100 akun google dapat ditambahkan sbg admin atau penulis | 35 saja. | Blogger |
| Iklan | Dapat menampilkan iklan | Dilarang beriklan di blog | Blogger |
Kesimpulan:
Ketika memilih layanan blogging gratis, ada tiga fitur yang paling penting untuk dipertimbangkan:
1. Template yang bisa di edit sesuka hati
2. Kapasitas penyimpanan gambar yang besar
3. Kapasitas penyimpanan video yang besar
Percaya atau tidak, Blogger memiliki semua tiga fitur tersebut dan tidak diragukan lagi berkat blogger jutaan remaja dan orang-orang dari kelas lain yang tidak mampu untuk membayar hosting yang berbayar dapat memiliki semuanya. Fitur editing template yang sangat penting dari Blogger adalah salah satu fitur terbaik dari platform ini. Dalam perjalanan saya ngeblogging yang bahkan tidak tahu apa CSS, HTML, XML, sekarang sedikit telah mengerti berkat blogger.com. Blogger membuat hidup saya lebih berarti dan menarik dan pasti anda juga bukan?
Nah, sekarang sudah mantapkah dengan pilihan anda?
Happy blogging forever, kawan!
Setelah sebelumnya membahas bagaimana cara membuat blog di blogger.com, sekarang saatnya membuat penampilan blog anda jadi terlihat menarik, salah satunya dengan mengganti template bawaan blogger dengan template customize yang banyak beredar di situs-situs penyedia template blog. Searching di google, dengan kata kunci "template blogger".
Setelah anda temukan template yang akan anda aplikasikan, ikuti langkah-langkah berikut ini utnuk mengganti template blog anda.
1. Masuk ke akun blogger.com.
2. Pada dashboard, lihat blog yang akan kamu ganti templatenya, kemudian cari kata "Design" atau "Rancangan", klik link itu.
3. Anda akan masuk ke halaman "Page elements" atau "Element laman". Klik "Edit Html", tepat disampingnya "Page Elements".
4. Anda telah masuk ke halaman edit template.
5. Pilih template yang telah anda cari sebelumnya, format templatenya *.xml. Kemudian klik Upload/Unggah.
6. Tunggu hingga ada pemberitahuan bahwa template berhasil dirubah.
8. Setelah ada pemberitahuan tersebut, Lihat hasilnya.
9. Selesai!
Pada postingan yang akan datang, saya akan membahas bagaimana menambahkan widget ke dalam blog.
Tetap stay tuned di bloggerotodidak.
Tutorial Membuat Blog di Blogger.com
Blogger Otodidak | 03.11 |
Blogging
Membuat blog di Blogger.com
1. Buat email di gmail. Bisa langsung ke alamatnya disini www.gmail.com
2. Setelah membuat akun gmail, langsung melaju ke link ini https://blogger.com
3. Klik tanda panah oranye yang mengatakan "Membuat blog Anda sekarang."
4. Pada "Buat Akun Google" masukan informasi yang diperlukan, yaitu:
- Masukkan alamat email gmail yang tadi sudah dibuat
- Masukkan password, Ulangi mengetik ulang password di kotak kedua.
- Masukkan nama tampilan
- Pilih nama pengguna. Jika kamu lebih suka orang tidak tahu siapa kamu sebenarnya, pilih saja nama fiktif. misalnya "GARONG BLOG"
- Menerima persyaratan dari layanan ini.
- Verifikasi kata: ketik huruf yang muncul di atas kotak verifikasi. Ini untuk memastikan bahwa blog ini diciptakan oleh seseorang dan tidak secara otomatis dihasilkan oleh komputer.
- Klik pada panah "Continue"
5. Pada tampilan "Nama blog Anda":
- Masukkan judul: Ini adalah judul yang akan muncul di bagian atas halaman blog Anda dan juga akan menjadi nama default yang akan muncul di browser pengguna ketika mereka menunjuk/menambahkan blog anda ke favorit, jadi pilihlah sesuatu yang akan memberikan pembaca gagasan yang jelas tentang apa blog Anda.
- Alamat blog: memilih sesuatu yang akan anda ingat dengan mudah dan yang mudah untuk diketik.
- Klik pada panah "Continue"
6. Pada tampilan "Pilih template":
- Gulir ke pilihan dan klik pada tombol kecil di sebelah nama template yang Anda pilih. misalnya saya memilih template snapshot. Catatan: Anda dapat mengubah template nanti jika Anda memutuskan Anda tidak menyukai salah satu yang telah dipilih, sehingga tidak menghabiskan terlalu banyak waktu pada titik ini.
- Klik pada panah "Continue"
7. Di layar "Blog Anda baru saja dibuat!":
- Klik pada panah "Start Blogging"
8. Sebuah jendela akan muncul yang terlihat seperti sebuah jendela pengolah kata. Mulai mengetik, dan menggunakan format bar di bagian atas untuk membantu Anda memformat entri Anda. misalnya Anda dapat mengubah ukuran font, jenis pembenaran font,, warna, membuat link dan sebagainya. Percobaan dengan ini untuk melihat apa yang mereka lakukan.
- Setelah selesai, klik "Posting Publish"
9. Setelah entri postingi, sebuah layar akan muncul mengatakan "posting blog Anda berhasil diterbitkan!"
- Untuk melihat hasilnya, klik pada link "Lihat Blog."
10. Untuk kembali ke blog Anda sehingga Anda dapat menambahkan entri baru atau edit blog yang ada, klik icon orange "B" di sebelah kolom pencarian di bagian kiri atas jendela browser Anda. Jika Anda sudah login, ini akan membawa Anda ke Dashboard blog Anda. Jika Anda tidak login, maka pertama Anda harus login (menggunakan nama pengguna dan password yang Anda tetapkan saat membuat blog Anda).
11. Dari dashboard, Anda dapat:
- Membuat posting baru (entri blog baru): klik pada tombol "NEW POST"
- Mengubah pengaturan blog Anda (jangan khawatir tentang ini sekarang, tapi jangan mengeksplorasi kemudian)
- Mengedit posting yang ada: untuk melakukan ini, klik pada "Posts Edit" -> ini akan membawa Anda ke layar yang memberikan Anda pilihan untuk membuat posting baru atau mengedit yang ada. Untuk mengedit entri, klik pada link "Edit" di samping entri. Ini membuka blog dalam mode edit, dan Anda dapat melanjutkan dengan mengedit
- Untuk posting blog setelah Anda selesai mengedit, klik tombol oranye "Publish Post" (yang membawa Anda ke jendela "posting blog Anda berhasil diterbitkan!", dan dari sana, klik "View Blog").
Posting foto atau gambar lain di blog Anda
1. Ketika Anda berada di jendela compose untuk membuat blog, Anda akan melihat sedikit gambar/ikon yang tampak seperti gunung pada tool bar (tepat di samping ikon spell check). Klik itu.
2. Maka akan membuka kotak yang memberikan Anda pilihan untuk menambahkan gambar dari komputer Anda atau gambar dari web. Yang paling mudah adalah dari komputer Anda. Jadi klik pada tombol yang mengatakan "browse".
3. Arahkan dimana anda menyimpan folder foto di komputer Anda dan pilih.
4. Kembali pada jendela upload gambar, pilih tata letak (jika Anda ingin gambar berada di kiri, tengah, atau kanan, atau default).
5. Klik tombol "Upload Gambar". Ini akan memerlukan sedikit waktu untuk untuk memuatnya (Anda mungkin perlu me-refresh halaman untuk melihat bahwa gambar telah di-upload).
Sign in/Log in setelah Anda memiliki blog untuk membuat blog lagi.
Bila Anda ingin membuat blog lagi, tentu bisa menggunakan akun yang sama. Pergi ke blogger.com -> di bagian atas halaman yang terbuka, Anda akan melihat "Masuk untuk menggunakan Blogger dengan Akun Google Anda."
1. Isi nama pengguna dan password Anda (yang Anda buat pada langkah 3 di atas).
2. Klik "Masuk"
Posting komentar di blog orang lain
Untuk mengirim komentar pada sebuah blog:
1. Setelah Anda berada di blog seseorang, klik link "Post a Comment" yang biasanya muncul di bawah entri blog mereka.
2. Ini akan membuka komentar di dalam kotak. Ini berguna untuk mengklik pada link di samping ini yang mengatakan, "menunjukkan posting asli" karena memungkinkan Anda untuk melihat apa yang orang tulis di blog mereka sebagai tanda bahwa Anda telah membuat komentar tentang postingan mereka.
3. Klik di kotak komentar dan ketik komentar Anda.
4. Masukkan blogger.com, isi nama anda dan password di bawah kotak komentar, dan kemudian klik tombol biru "login dan mempublikasikan". Jika Anda telah login, maka semua yang perlu Anda lakukan adalah klik tombol "Publikasikan Komentar Anda".
Selsesai.